
This color scale allows us to filter down the choice of color from the 16,777,216 hex codes available on the web to a much simpler choice of just hue and brightness. This shows color-contrast accessible text and background pairings for each step in the scale.Įach hue in our color scale contains ten colors, ordered by luminosity in ten increasing increments from low luminosity to high luminosity. Our blue color scale, as used on the Cloudflare Dashboard. These colors were built to be accessible - not just in terms of internal use, but for our customers. When we originally set out to build our color system, the tools we built and the extensive research we performed resulted in a ten-hue, ten-luminosity set of colors that can be used to build digital products. The use of color at Cloudflare has a well documented history. Let’s take a closer look at how we did that. Due to the widespread adoption of the design system across the dashboard, changing a set of variables like background color and text color in a specific way and seeing the change applied nearly everywhere at once becomes much easier. So, what does all of this have to do with dark mode? Everything, it turns out.
CHEETAH3D DARK MODE CODE
Any button, table, or chart you see looks and works the same because it is the same underlying code with the relevant data changed for the specific use case.

They adhere to the design system, are battle tested in terms of code quality, and enhance the user experience by providing consistent implementations of common UI components. This is a set of ready to use components that designers and engineers can combine to form the products our customers use every day. This increases productivity, especially for new employees, and prevents repetitious discussions about style choices and interaction design.īuilt on top of these design primitives, we also have our own component library. What this means is that anytime a new interface is designed, or new UI code is written, an easily referenceable, highly detailed set of documentation is available to ensure that the work matches previous work. In practice, the Design System defines primitives like typography, color, layout, and icons in a clear and standard fashion. The system can be used to efficiently build consistent experiences for Cloudflare customers. The six pillars of the design system: logo, typography, color, layout, icons, videosĬloudflare’s Design System defines and documents the interface elements and patterns used to build products at Cloudflare. Cloudflare’s Design System - Our Secret Weaponīefore getting into the specifics of how we implemented dark mode, it helps to understand the system that underpins all product design and UI work at Cloudflare - the Cloudflare Design System.

Instead, we will talk about what enabled us to be able to implement dark mode in only a matter of weeks. There are many primers and how-tos on implementing dark mode, and you can find articles talking about the general complications of implementing a dark mode including this straightforward explanation.

The appearance card in the dashboard for modifying color themes For the time being, your choice is saved into local storage. Under Appearance, select an option: Light, Dark, or Use system setting.
CHEETAH3D DARK MODE HOW TO
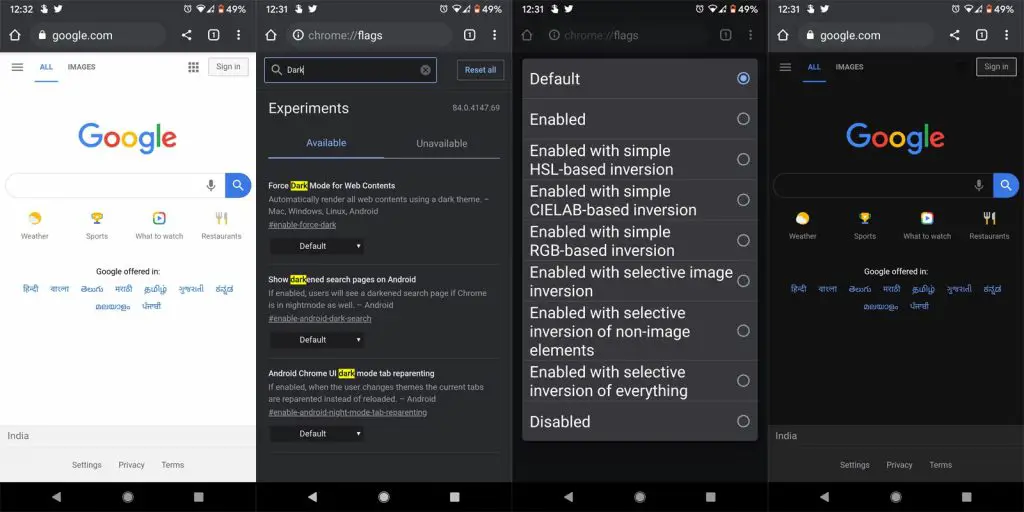
Side by side comparing the Cloudflare dashboard in dark mode and in light mode How to enable dark mode For many though, dark mode is simply a preference supported widely by applications and devices.

In low-light environments, this can help reduce eyestrain and actually reduce power consumption on OLED screens. Today, dark mode is available for the Cloudflare Dashboard in beta! From your user profile, you can configure the Cloudflare Dashboard in light mode, dark mode, or match it to your system settings.įor those unfamiliar, dark mode, or light on dark color schemes, uses light text on dark backgrounds instead of the typical dark text on light (usually white) backgrounds.


 0 kommentar(er)
0 kommentar(er)
